2019的Google開發者大會 – Google I/O在上週圓滿落幕,除了搶眼的Pixel 3A、每年都會出現的Android Q、和不斷進步的Google語音助手外,一起來看看與SEO有關的新情報有哪些吧!
- Googlebot使用最新Chromium來解譯Javascript
- Google搜尋中的AR擴增實境
- Search Console新增「網站速度報告」
- 搜尋結果將新增兩種Featured Snippets – How-to&FAQ
- 往上滑閱讀更多 – Swipe Up to Navigate
Googlebot使用最新Chromium來解譯Javascript
摘要 – 從現在開始,Googlebot看到的網站和 Chrome瀏覽器看到的網站是一樣的,不用擔心WRS的不同所引發的SEO問題。
以往Google都是使用Chrome 41來render網站上的JavaScript。Chrome 41是2015年三月發布的版本。可想而知,隨著時代改變,很多新的JS功能在當時並沒有被支援,這也導致網站中若使用新技術的JS,Googlebot不一定可以看到正確的內容,因此衍生出許多SEO問題。
在這次Google I/O上宣布,現在開始Googlebot所使用的 WRS (Web Rendering Service),將改為當下最新的Chrome 74,並且未來會持續用最新的Chrome來當作WRS。這意味著SEO們不用擔心用Chrome看到的網站和Googlebot看到的網站會有所不同。
- 註1: Render仍然需要時間以及會有delay
- 註2: 目前的googlebot的user-agent仍是顯示41,未來會更新
- 官方部落格文章 – The new evergreen Googlebot
- Google I/O 2019演講影片 – Google Search and JavaScript Sites
Google搜尋中的AR擴增實境
摘要 – Google搜尋結果上將可以透過手機鏡頭,使一項產品以AR的方式放置在使用者的周遭環境下,對電商網站影響深遠。
Google將結合AR的技術,使網頁上的3D物件(.glb檔) 能夠直接在搜尋結果上預覽。撇開SEO來說這也是電商網站用來呈現產品相當酷的一種方式,現在又更值得投資了。
- 官方文章 – Helpful new visual features in Search and Lens
- Google I/O 影片 – Google Keynote
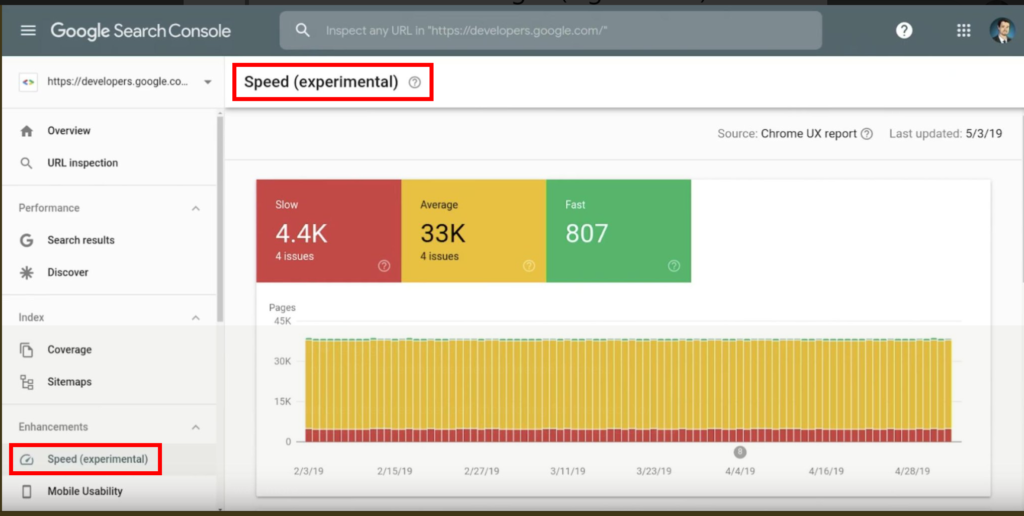
Search Console新增「網站速度報告」
摘要 – Google Search Console裡面將新增 Speed Report,數據來源為Chrome的用戶體驗報告(CrUX)。
CrUX全名為Chrome User Experience,是實際透過收集Chrome使用者在載入網站時的網站速度,整理而來的Field Data,相對於一般的網站速度分析工具所得到的Lab Data,更能反映出網站的表現。
這份資料是公開的,每月儲存在Google BigQuery中,未來將能夠直接從Google Search Console中分析這份資料。目前還沒有太多的資訊只有一些截圖流出,但可以透過這個表格,申請加入這項功能的封測!

搜尋結果將新增兩種Featured Snippets
「How-to」 和「FAQ」兩種內容的網頁,將可以透過Schema Markup結構化標記,在Google搜尋結果中有不一樣的呈現。
1. 新標記「Howto」:用於「如何…」類型的內容
「How-to」主要用於有清楚步驟的內容,內容格式可以是文字、圖片、或影片。下圖左邊為如何安裝磁磚的文章,在搜尋結果中直接秀出所需的步驟、時間、以及準備工具和材料。下圖右邊則為如何打領帶的文章,搜尋結果直接以圖片表達每一個步驟。
2. 新標記「FAQ」:用於「常見問題」類型的內容
「FAQ」是常見問題, 適用於頁面上有一個或多個問題與答案的情況。很多公司都會有一個常見問題的頁面,這個Schema Markup可以幫助網站內容直接在搜尋結果出現使用者所找尋的答案。
- 註: 除了搜尋結果,標記為FAQ或Howto的內容也可能會出現在Google語音助手的問答中
- 官方文章 – New in structured data: FAQ and How-to
- Schema Markup標記指南 — 「How-to」
- Schema Markup標記指南 — 「FAQ」
往上滑閱讀更多 – Swipe Up to Navigate
從Google圖片的搜尋結果上,用戶可以對感興趣的圖片往上滑,直接閱讀圖片來源的文章。
Google前陣子特別強調圖片在SEO的重要性,因為很多用戶喜歡更視覺化的資訊傳遞。
這項更新是一個很好的例子,當用戶在Google圖片的搜尋結果時,若對某張圖片感興趣,只要輕輕往上滑,該頁的內容就會載入。這項特色的前提條件是該網站必須要是AMP頁面,才能有如此即時的用戶體驗!
小結
以上是五點這次跟SEO較相關的新聞,希望有幫助到你! 如果有問題,或者有想補充的資訊,歡迎留言和我互動!