在2020年五月,Google的Chrome Team定義出衡量網站使用者體驗最重要的三個指標 – LCP, FID, CLS,各大網站效能測試工具陸續以此為圭臬,Google Search也宣布將把它們列為SEO的排名因素。這篇文章要來介紹這三項指標,它們為何重要、如何測試、以及標準為何。
- 網站使用體驗指標(Web Vitals)計畫介紹
- Web Vitals計畫與SEO的關聯
- LCP (最大內容繪製)
- FID (首次輸入延遲時間)
- CLS (累計版面配置轉移)
- Web Vitals測量/監測工具
- 結語
網站使用體驗指標(Web Vitals)計畫
網站使用體驗指標(Web Vitals)是Google的一項計畫,在2020年五月推出,目的是提供適用於所有網站的統一指標,讓網站擁有者能夠量化使用者在瀏覽網頁時的體驗,找出癥結所在,並加以優化。
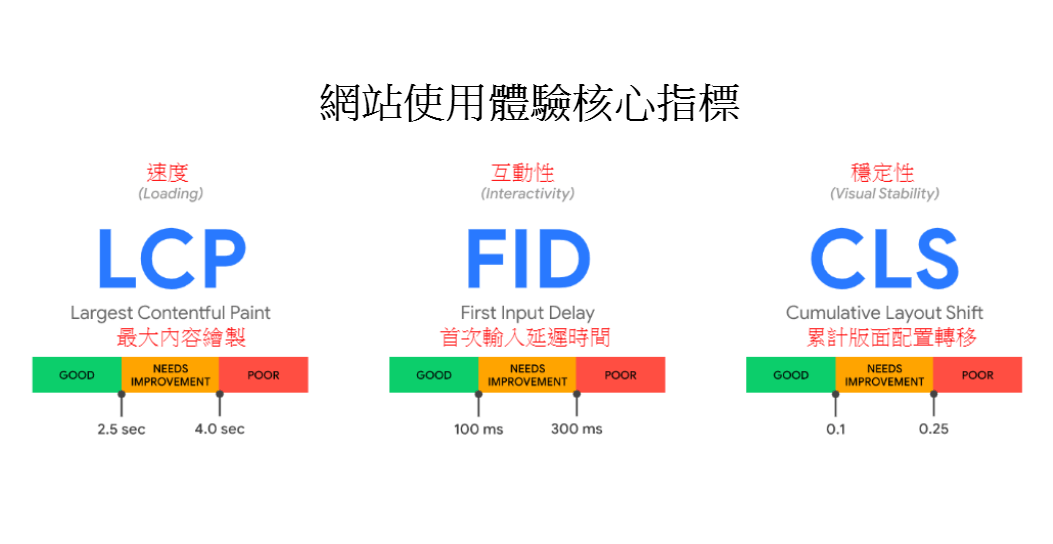
Google目前將LCP, FID, CLS列為網站使用體驗指標中的三個「核心指標」,這三個指標分別代表了一個網頁的「載入速度」、「互動性」、「穩定性」。核心指標可能隨著時間的推移或技術的進步在未來有所改變。有核心指標當然就有「一般 」 指標,例如TTFB, FCP, TBT, TTI…等,目前都屬於輔助性的一般指標。
Web Vitals計畫與SEO的關聯
SEO和用戶體驗(UX)一直都有密不可分的關係。這並不難理解,Google不希望排在搜尋結果前幾名的網頁帶給使用者不好的體驗。
然而用戶體驗是非常難量化的東西,一般網頁可以做A/B測試來看出哪個版本有較好的用戶體驗,但以搜尋引擎的角度來說要找到這個適用於所有網站的統一指標是相當複雜的。
Chrome Team在經過大量的研究後選定了這三個最具代表性的指標,而Google Search Team也宣布2021年五月開始將會把這三項指標加入網站的UX評分,成為SEO的排名因素。
根據Google的研究,網頁如果能將三項指標都控制在”優良”區間,使用者在頁面加載時離開網頁的機率就會降低24%。另外,Google建議以75%作為目標,站長們應該讓75%以上的使用者都有優良的體驗。
| 優良 | 普通 | 不合格 | |
| LCP, 最大內容繪製 | <2.5秒 | 2.5秒~4.0秒 | >=4.0秒 |
| FID, 首次輸入延遲時間 | <100毫秒 | 100毫秒~300毫秒 | >=300毫秒 |
| CLS, 累計版面配置轉移 | <0.1 | 0.1~0.25 | >=0.25 |
什麼是LCP?
LCP,Largest Contentful Paint或「最大內容繪製」,計算網頁可視區域(viewport)中最大的內容元件載入所需要的時間。換句話說,這項指標標記了頁面上的主要內容被使用者看到所花的時間,相當於網頁給人的第一印象。
標準: Google為LCP設下的門檻是2.5秒,小於這個數字就算是好的網站體驗。另外,網站至少要讓75%的使用者都達到LCP < 2.5s才算過關。
LCP例子
LCP是會改變的,在下圖的CNN例子中,可以看到第一個框架時的LCP是綠色框框裡的”Visual Stories”;在第二~四個框架中,所判定的LCP是標題;然後第五個框架中的LCP是標題下方的圖片。
因為該圖片是最後可視區域上的最大內容元件,因此本頁最後的LCP將以這張圖片載入所需要的時間作為計算。
在下圖Instagram的例子中,最大內容元件(IG的logo)在第三個框架就已經載好,網頁的可視區域在載入完畢後並沒有出現更大的元件,因此本頁最後的LCP以logo載入所需要的時間作為計算。
LCP在用戶體驗上的意義
最大內容繪製(Largest Contentful Paint, LCP)是三項核心指標裡的「速度」代表。衡量速度的其他指標還有FCP (First Contentful Paint), FMP (First Meaningful Paint), TTFB(Time to First Byte)…等等非常多種,但LCP卻脫穎而出被選為使用體驗核心指標,因為Google在研究後發現最大可視元件的載入速度最能夠影響使用者感知到的網頁載入速度。
更多LCP參考資料
為何選用LCP來代表速度、那些元件會被納入考量 、影響LCP的主要因素和優化方法為何…等等,如果你有這些問題,歡迎參考下面這些文件。
什麼是FID?
FID,First Input Delay或「首次輸入延遲時間」,計算使用者第一次與網頁互動(點擊連結、點開下拉選單、填表格…etc)時的延遲時間。這項指標代表了網頁的回應性,在使用者嘗試與網頁互動時是否能馬上回應。
標準: Google為FID設下的門檻是0.1秒,小於這個數字就算是好的網站體驗。另外,網站至少要讓75%的使用者都達到FID < 2.5s才算過關。
FID例子
在載入一個網頁時,瀏覽器會因為主線程(main thread)正在忙碌中而沒辦法即時回應用戶的輸入(user input),導致使用者可能點了一個按鈕,卻在一些延遲後才出現預期的效果。
在上圖中,使用者在主線程(main thread)忙碌時輸入,就會有延遲時間產生。而FID計算用戶與網頁之間第一次互動的延遲時間。
值得注意的是,使用者如果在兩段黃色區塊間輸入,也就是main thread閒置狀態下輸入,則不會有明顯的延遲(選單點了馬上彈開、鍵盤輸入abc螢幕就馬上跑出abc…)。
FID在用戶體驗上的意義
首次輸入延遲時間(First Input Delay, FID)」是三項核心指標裡的「互動性」代表。衡量互動性的其他指標還有TTI(Time to Interactive), TBT(Total Blocking Time)…等等,但Google最後選擇以FID做為使用體驗的核心指標,因為在研究後發現,第一次的互動延遲最能代表使用者對網頁品質的第一印象,同時互動性的問題也最常發生在網頁尚在載入的時候。
更多FID參考資料
滾動算不算user input、如果使用者沒有和網頁互動怎麼算、那些算是”互動”、為何不用TTI做為網頁的互動性指標…等等,如果你有這些問題,歡迎參考下面這些文章。
什麼是CLS?
CLS,Cumulative Layout Shift或「累計版面配置轉移」,計算了網頁元件在載入時的非預期移位。一個”跳來跳去”的網頁會帶給讀者相當不好的用戶體驗。
標準: 網頁元件移位的分數(Layout Shift Score)是一個介於0~1的值,而CLS是所有移位情形的分數加種,因此可能大於1。Google為CLS設下的門檻是0.1,小於這個數字就算是好的網站體驗。另外,網站至少要讓75%的使用者都達到CLS < o.1才算過關。
CLS例子
因為網頁上物件載入時間不一,而在閱讀上有跳來跳去的惱人體驗不勝枚舉,像痞客邦所架的部落格幾乎都有這樣的問題。
CLS計算方式
每一次的元件移位都會有個分數,這個分數的計算是元件移位分數(layout shift score) = 影響範圍(impact fraction) * 移動距離(distance fraction),以下圖為例,影響的範圍佔了整個畫面(viewport)的75%,元件的移動距離為畫面高度的25%,因此這次移位的分數為0.75*0.25=0.1875。
累計版面配置轉移(CLS)就是在使用者瀏覽網頁時,每次非預期性的元件移位分數加總。
CLS在用戶體驗上的意義
累計版面配置轉移(Cumulative Layout Shift)」是三項核心指標裡的「穩定性」代表。一個跳來跳去的網頁非常容易惹惱使用者,尤其現在很多網頁瀏覽都發生在速度較不穩定的手機裝置上。
更多CLS參考資料
怎麼區分預期和非預期元件移動、版面配置轉移造成的原因有哪些、該怎麼防止這樣的情形…等等,如果你有這些問題,歡迎參考下面這些文章。
Web Vitals測量/監測工具
在介紹測量工具之前,必須先了解「實驗室資料(lab data)」和「實際資料(field data)」的不同。以First Input Delay為例,實驗室工具並不會嘗試和網頁”互動”,所以該指標並不會出現在PageSpeed Insights這樣的測量工具上,在互動性的部分會以Total Blocking Time(封鎖時間總計, TBT)來替代。
TBT / Total Blocking Time / 封鎖時間總計
TBT是指FCP到TTI之間,主線程”塞住”的時間加總。TBT是互動性在lab data中的指標。在Google所定義的標準中,小於300毫秒為優良;大於600毫秒為不合格。
詳細可以參考這篇web.dev文章。
瀏覽器插件
這是官方出的Chrome挿件,能夠在瀏覽時即時回報該網頁的LCP, FID, CLS。
Chrome用戶體驗報告(CrUX Report)
Chrome用戶體驗報告,Chrome User Experience (CrUX) Report,是一個公開的database,紀錄了每個月Chrome用戶在瀏覽網頁時的網頁表現, 而這項公開資料也開始記錄三項web core vitals。
下圖為台灣104人力銀行網站在2020年四月的web vitals表現,這裡的LCP部分可以這樣解讀: 92.08%的使用者在瀏覽104人力銀行網站(www.104.com.tw)時的LCP載入時間是好的(<2500ms),4.97%普通(>=2500ms, <4000ms),2.91%不好(>=4000ms),其中75%的使用者所遇到的LCP小於1.4秒。
這樣的畫面可以利用Google BigQuery跑出來,詳細可以參考這裡。
Google PageSpeed Insights Tool 網站速度工具
Google的PageSpeed Insights Tool跑出的報告中也包括了三個web vitals指標。
Chrome開發者工具
從Chrome的開發者工具裡的Lighthouse(前身為Audits),也能直接跑出Lighthouse的報告。
WebPagetest.org
WebPageTest是在筆者在測試網頁效能時最寫歡用的一項工具,這項工具現在將Web Vitals作為報告裡的重要指標,同時也會在網頁載入的逐格影片中秀出Chrome所判定的LCP,並用紅色線條框出來。
Data Studio數據儀錶板
官方有出一個利用CrUX資料做出來的數據儀表般,如果對BigQuery不熟悉可以直接套用這份的模板。
安裝web-vitals並製作自己的工具
開發者可以將web vitals這套約莫1K左右的小型library與自己的工具/網站結合,安裝後就可以輕鬆的調用指標,例如getCLS(),getFID(), getLCP(),官方有相當完整的指南可以參考。
上述的文檔中也有用Google Analytics紀錄web vitals資料的教學,筆者實際操作後有成功將web vitals以事件的方式記錄到Google Analytics中。
以下為測試時使用的代碼,如果有更好的方法歡迎留言分享!
<!-- 將以下代碼加入Header-->
<script src="https://unpkg.com/web-vitals@0.2.2/dist/web-vitals.es5.umd.min.js"></script>
<!-- 將以下代碼加入Footer -->
<script>
function sendToGoogleAnalytics({name, delta, id}) {
// 假設網站已經有一般的GA代碼
ga('send', 'event', {
eventCategory: 'Web Vitals',
eventAction: name,
// GA裡的event value必須為整數,因此四捨五入
// 另外CLS分數會乘以1000
eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta),
// 每一次的頁面載入都有獨特的"ID",用以累加CLS
eventLabel: id,
// 將事件設為非互動性(non-interactive)
nonInteraction: true,
});
}
addEventListener('DOMContentLoaded', function() {
webVitals.getCLS(sendToGoogleAnalytics);
webVitals.getFID(sendToGoogleAnalytics);
webVitals.getLCP(sendToGoogleAnalytics);
});
</script>Code language: HTML, XML (xml)Google站長工具
Google Search Console裡將原本的「速度報告」改為「網站使用體驗核心指標報告」。資料來源是CrUX,意即實際使用者在瀏覽網站的資料。官方文件有更多解釋。
結語
網站效能(Web Performance)是SEO工作上時常會接觸到的一塊,現在有了Google幫大家選出來的三項標準指標,就可以在和工程師討論時省下一些決定KPIs的功夫。另外Google宣布將把web vitals列為排名因素,想必優化這些項目會成為很多站長們下半年度的目標。
以上是筆者對於這一次web vitals計畫的整理,如果有錯誤或不清楚的地方還請留言指正;若這樣的內容對你有幫助歡迎訂閱電子報或關注數位引擎臉書粉絲頁!

这些都是提升用户体验度的指标,坚持遵循