在2019年4月的AMP大會上,Google宣布在一般的Google搜尋頁面中,AMP Story將會有自己的一個專屬區塊。這也使得Web Story(前身為AMP Story)對於網站流量的重要性,有了相當大程度的提升,這篇文章討論Web Story是什麼、在SEO上的重要性、工具以及未來展望。
什麼是AMP?
AMP,全名為Accelerated Mobile Page,是由Google領頭開發的一項網路架構,目的是大幅提高網站速度以及使用者體驗。一個AMP網頁在載入的時候,常常是幾乎感覺不到任何延遲的。
本站是完全AMP化,讀者如果是在手機上搜尋並進到本站,可以明顯感受到AMP網頁在速度上的優勢。
什麼是Web Stories (AMP Stories)?
AMP Stories在2020五月時改名為Web Stories,由於背後的技術架構是AMP,且早期名稱為AMP Stories,所以還是可以看到有人以AMP Stories稱呼之,但正確的官方名稱是Web Stories。
類似於Instagram和Facebook的限時動態,web stories利用更視覺化的方式傳遞內容,並同時保有速度上的優勢。很多美國出版媒體都已經採取了類似的技術。
不同於社群媒體現實動態的是,Web Story (AMP Story)是一個網頁,有著自己的網址,所以搜尋引擎能夠抓取並索引上面的內容,而任何人都能透過搜尋或直接在瀏覽器上輸入網址找到Web Story。
Web Story (AMP Story) 範例
- PC Games – 電玩雜誌介紹最佳大逃殺遊戲
- CNN – 如何保護南極的專題
- USA Today – 關於碧昂絲的介紹
- 國家地理雜誌 – 2020最佳旅行地點
- [中文] 李奧貝納與The North Face的爭議性SEO策略 by 數位引擎
Web Story在搜尋引擎優化上的重要性
Web Story (AMP Story)在2018年二月份就已經推出,但在2019年四月的AMP大會上Google宣布將把Web Story結合到一般的搜尋結果中。網站能透過另一種形式接觸到搜尋者,也意味著SEO也將多一個新的戰場。
Web Story在SEO上的表現也能透過Google Search Console來追蹤成效
Web Story如何出現在搜尋結果上
Web Story已經被許多美國的新聞或出版業所採納,從開發至今可以在很多地方看到蹤跡,Google亦曾多次暗示web story會出現在越來越多地方,畢竟是個相當好和讀者互動的內容呈現方式。
中文的web story較為少見,但主要是因為普及度不高,搜尋結果還是能夠看到的,例如在Google上搜尋李奧貝納 SEO就會找到我做的web story。
以下為web stories曾經出現在搜尋結果的幾個地方,和所有的搜尋外觀一樣,web stories並沒有保證一定會出現在哪裡,只要Google認定這樣的內容形式對使用者體驗是好的,就有可能出現。
1. 一般Web Story搜尋結果
搜尋「Matrix turns 20」,第一名的結果本身就是CNN用AMP Story的形式做出駭客任務(The Matrix) 20周年的系列報導。
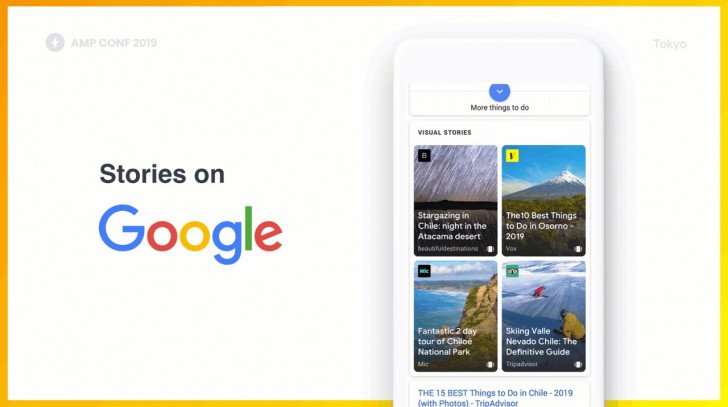
2. Visual Stories專屬區塊
搜尋「Washington Post」,可以看到搜尋結果中有個「Visual Stories」的區域,裡面有各個華盛頓郵報的Web Story頁面。
3. Knowledge Graph知識圖譜
搜尋「James Harden」,在Knowledge Graph裡面有個AMP Story,是Google用演算法整合網路上資訊做出來關於大鬍子的簡介。
4. 球賽高光剪輯
搜尋MLB賽事時,Google也有機會用Web Story的形式把賽事回顧呈現出來,讓使用著可以快速的看到比賽精華!
5. Google Discover (Google探索)
Web Story可能出現在Google Discover中。如下圖,可以看到web story佔據了一個相當大的版面。
製作Web Story的外掛和工具
Web Story要手刻出來不是不能,但會相當的耗時耗腦,所以大部份都還是仰賴工具,讓使用者可以輕易做出漂亮的web story。
以下的工具筆者只用過前兩個,有些工具支援較多的功能但較多bug;有些則是功能較少但穩定許多,有興趣的讀者可以自行嘗試比較:
Web Story的技術框架與數據分析
就和AMP一樣,Web Story的本質是HTML,但有著特定的格式和語法。一則Web Story是由好幾個「Pages」組成;而一個Page則由好幾個「Layers」疊加,一個Layer則含括了該Layer所需的各種「Elements」。
可使用的元件(elements)以及更多技術的細節都能夠在amp.dev上的開發者指南找到。
Web Story 數據分析
一個Web Story裡面有多個「頁」,但整個web story是一個網頁,有著相同的網址。用普通的網站分析很難看出太多的資料 (例如: 哪一「頁」的跳出率最高?)。
AMP網頁的Google Analytics和一般網頁略有不同,所以關於Web Stories的數據追蹤方法較為複雜,有興趣專研者可以參考這一篇指南。
AMP Story在2019 AMP大會完整影片
心得
AMP從最早的發展一路到現在,克服了相當多的問題,現在除了能夠置入廣告、利用Signed Exchange維持原本網域名稱、甚至作為電商網站的架構。
官方已經發布很多的工具,也正在開發更多的工具,讓網站「AMP化」所需的開發資源越來越少,如果你的網站不需要什麼華麗的功能,Wordpress甚至可以透過這個官方外掛做到一鍵AMP化。超快速的讀取速度跟搜尋結果上的閃電符號⚡,都能夠讓網站在SEO的表現上突出。
關於這次AMP Story專屬區塊的更新,目前還在初期階段,只有旅遊相關的搜尋詞,以及美國才能看到,但之後肯定會開放到更多的區域、語言、以及領域。
雖然現在Google的中文搜尋還沒有AMP Story的專屬區塊,但AMP Story速度上的優勢和互動性還是很有看頭,尤其是新聞、食譜、旅遊、食記…等等類型的網頁,做成AMP Story的形式都相當有潛力!
看完這篇文章如果你有任何的疑問、心得、建議,都歡迎在下面留言討論~