這一集的電子報有相當多的內容,一個月$50美金的Google地方商家、搜尋結果上更多的web story,以及大翻新完成的Bing站長工具…等等。另外在電子報的最下面放了幾個較為次要的新聞,不然再整理下去要沒完沒了,歡迎閱讀~
- 「付費版」的Google地方商家
- Chrome v85後的referrer policy更新
- Bing站長工具大翻新完成
- WordPress外掛: 自動提交網址給Bing
- 複合式搜尋結果測試工具將支援更多Schema
- MLB賽事回顧以Web Story形式出現在SERP上
- GSC篩選器新增「新聞」類別
- Chrome在lazy loading上的兩項改動
- Google在反壟斷公聽會的資料
- 趣聞: 英國政府推出的的SEO指南
- 行動版內容優先索引延期至2021年三月
- SEO迷思終結者: 網站速度(Page Speed)
- 官方影片: robots.txt中是否需阻擋特殊類型檔案
- 官方影片: Google新聞整理 – 2020七月號
- 更更更更多SEO相關資料
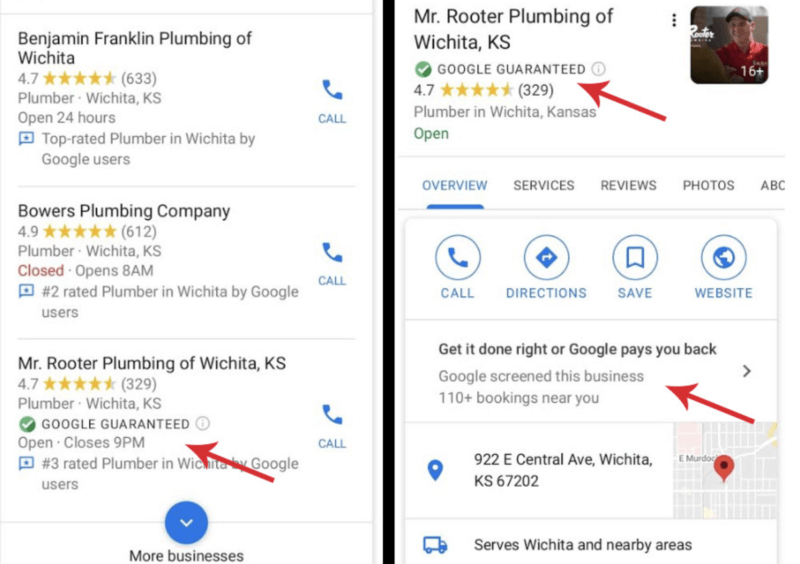
「付費版」的Google地方商家
Google我的商家推出了付費制的會員模式,目前僅有少數地區的少數種類的少數商家收到邀請,價格是一個月美金$50,申請並審核通過的商家會在資訊欄上多一個Google Guaranteed(Google擔保)的綠勾勾,在消費者不滿的時候可以向Google索賠。

與這個相關的是Google的Local Services ads,兩者同樣都會有綠勾勾,但不同的是一個是月費制的”organic”結果,另一個則是pay-per-lead的廣告。
連結: SEL報導 / Local Services Ads介紹
Chrome v85後的referrer policy更新
Chrome的預設referrer policy將會從原本的no-referrer-when-downgrade改成strict-origin-when-cross-origin。這對SEO沒有任何直接影響,主要是資訊安全方面更嚴謹的規範,廣告商可能會因此失去重要的資訊(ex: 用戶看了那些頁),但對一般網站的影響可能是GA裡的Full Referral將會有更少的資料。
Google Search不會告訴你自然流量的搜尋字,也是因為Google的HTTP Request裡有Referrer Policy: origin (不管下一頁是不是same origin,都指給origin的資訊),所以URL上包含關鍵字的參數(?q=數位引擎)被卡掉了。
關於Referrer Policy以及更多改動的資訊,歡迎參考上面這篇文章,有非常詳細的解釋。推薦有在學習SEO的各位可以試著了解看看,也許跟SEO沒有直接關係,但理解後會對整個網路生態系有更清楚的認知!
Bing站長工具大翻新完成
今年二月Bing宣布將對其站長工具進行改版,終於在七月底完工了。之前陸陸續續在前面的電子報有介紹到,幾項新功能包括: 網址提交工具、網址移除工具、抓取限制、網站健診、反向連結、網址提交…等等。
如果錯過的話可以去看看前幾期的電子報,或閱讀官方公告。整題來說,我覺得這次改版相當有誠意,儘管大部分網站來自Bing的流量都非主流,但很多工具提供了Google Search Console沒有的功能,而且認證方常方便,推薦大家進去看看玩玩。
WordPress外掛: 自動提交網址給Bing
第五期電子報有提過Bing的URL and Content Submission API。最近他們推出了一個Wordpress外掛,安裝後可以在文章發布時,自動透過API將網址提交並使內容被收錄。
可惜Bing的市占率還是落後太多了,不然這幾個月推出的一些新工具在功能性上都是相當實用的。
連結: 官方公告 / WordPress外掛
MLB賽事回顧以Web Story形式出現在SERP上
國外有人發現Google搜尋結果上的賽事回顧以Web Story的形式呈現。筆者實測後也有看到,但之後在整理電子報的時候就沒了。以後可以這樣快速的看到比賽回顧相當的不錯啊!
連結: 圖片來源
Chrome在lazy loading上的兩項改動
這兩個更新都和web perdormance較有關係,可以省去不必要的數據流量消耗。瀏覽器原生支援的Lazy-Loading並不會有SEO上的負面影響,安裝上相當簡單,可以放心使用。
第一,Chrome將支援iframe lazy-loading,和圖片的方式一樣,只要在<iframe>裡放在loading="lazy"即可
第二,圖片的lazy loading載入距離將由3000px改為1250px(4G)或2500px(3G)。
連結: iframe lazy loading / 圖片lazy loading更新
Google在反壟斷公聽會的資料
相信大家都已經耳聞這場美國國會與科技四巨頭們的反壟斷公聽會,中文的報導相當多所以這邊不再贅述。其中我覺得SEO從業人員可能會比較感興趣的有兩點,以下是筆者人的理解,大家可以看看參考就好。
(1.) Click到底是不是ranking factor
答案是Yes,但是是非常間接的因素,並不是某個網頁只要在搜尋結果上特別多人點,排名就會漸地提高;真正的運作機制是,Google會將SERP上的點擊資料拿回去餵給演算法,靠著機器學習的方式有系統的優化整體演算法吐出來的結果。有點類似他們處理spam的方法,並不是有人舉報就會一個個人工審查並進行改動,而是拿這些資料當作input來訓練其spam detection algorithms。
(2.) 用Google的角度看Search這件事
這次的審查文件有相當多的部分是Google在內部討論該如何保持其搜尋引擎的地位,一般人可能只會把”搜尋引擎”理解成Bing, Yahoo, Google這些服務,但在Google自己眼中,除了保持前者(horizontal search engines)的地位,他們也不希望自己的地位被Amazon, YouTube, Facebook這種有領域性的搜尋服務(vertical search engines)取代。
連結: Inside報導 / 商周報導 / 美國國會審查文件
趣聞: 英國政府推出的的SEO指南
英國的一個政府單位在www.uk.gov的網站上發布了一份SEO指南,教大家如何做好SEO優化。有個官方政府組織跑來出這種指南滿新奇的,引起了國外SEO圈一陣討論XD
內容是還可以,但網址本身看起來就相當spammy: https://www.gov.uk/government/publications/search-engine-optimisation-for-publishers-best-practice-guide/search-engine-optimisation-seo-for-data-publishers-best-practice-guide
行動版內容優先索引延期至2021年三月
第四期電子報中介紹到Google宣布於2020.09對所有網站實施行動版內容優先索引(Mobile First Indexing)。由於疫情的關係,Google為了讓還沒有做好手機版優化的網站能有更多時間改善,決定將這項計畫推期到2021年三月。
連結: 官方公告 / 行動版內容優先索引系統的最佳做法
SEO迷思終結者: 網站速度(Page Speed)
這集的迷思終結者,Martin邀請來Eric Enge (The Art of SEO作者之一)討論關於網站速度的迷思。裡面提到網站速度雖然有影響,但內容才是最重要的部分。一個網站的lighthouse分數從90進步到95分大概不會有顯著的排名提升。
速度是重要沒錯,但Google希望大家把重點放在「慢」或「普通」 的網頁,網站速度已經夠快的情況下追求更快或更更快,能夠提高用戶體驗,但從SEO的角度來說不會有太大的優勢。
官方影片: robots.txt中是否需阻擋特殊類型檔案
在這集新手影片中,John Mueller被問到「我應該在robots.txt中阻擋像CSS, php.ini, 或htaccess這些特殊檔案嗎?」
簡短的答案是NO! 本來就不會被爬的檔案不用特別在robots.txt中宣告,另外像CSS、JS這種渲染網頁可能需要用到的檔案,即便沒有改動網頁上的文字內容,也不建議擋掉Googltbot。
官方影片: Google新聞整理 – 2020七月號
這隻影片中John Mueller幫大家整理近期和Google Search有關的新聞,包括Web Stories、網頁體驗核心指標、測試結構化的工具…等等。有好好follow數位引擎的話這些新聞想必都不會太陌生。
其中關於web vitals,John提到雖然現在還沒有決定何時要正式納入排名指標,但至少會在六個月前公告。
更更更更多SEO相關資料
下面是幾個原本列為電子報候選資料的文章或工具,有興趣的就自行看看吧!
- GSC中新增圖片版權結構化資料
- 【數據分析】名詞解釋 GA 購物階段 by Max (中文)
- GMB每個種類的商家屬性
- AMP測試工具支援Web Story
- 實用圖表工具: Bar Chart Generator
- Log File分析完整指南
- 技術面SEO檢查清單(PDF)
- Gary Illyes採訪: 善用Structured Data
- WordPress 5.5終於將XML sitemap列為核心項目
- Schema 9.0發布
- 小技巧: 用Chrome DevTools找出CLS
- MozCon 2020重點整理 (上集/下集)
- 研究: 消費者在購買時的決策過程 by Google
電子報好像是第一次拖稿這麼久,終於還是完成了!